1. 레이아웃 설정하기
메인화면은 크게 네 가지 레이아웃으로 설정할 수 있는데요.
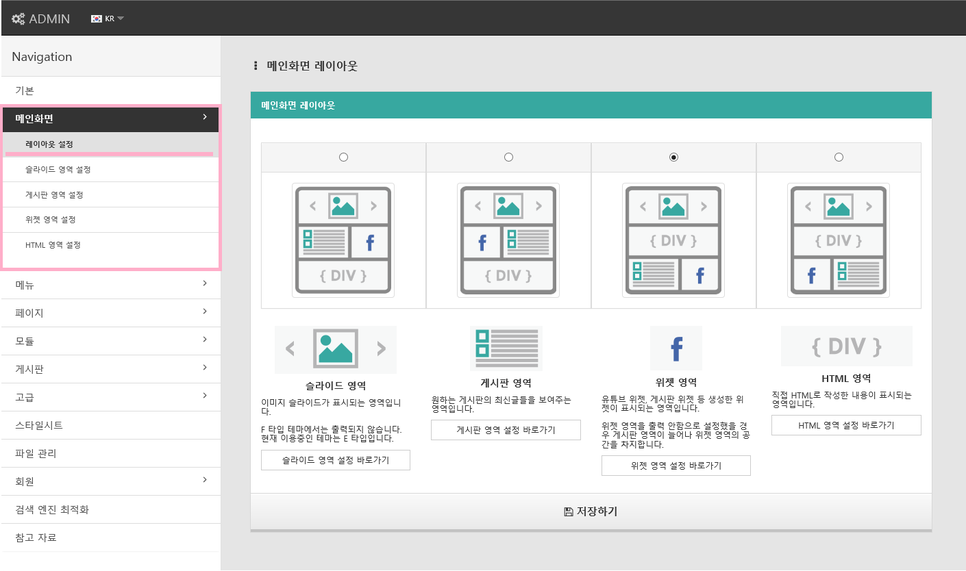
[관리자] -> [메인화면] -> [레이아웃 설정]으로 접속하면 각각의 레이아웃을 확인할 수 있습니다.

닷홈 빌더 레이아웃 구성은 크게 네 가지 구성으로 나누어져 있습니다.
각각 "슬라이드 영역", "게시판 영역", "위젯 영역", "HTML 영역"으로 구성되어 있습니다.

가장 상단 1번에는 슬라이드 영역으로 메인으로 보여 줄 이미지를 큰 슬라이드로 표현합니다.
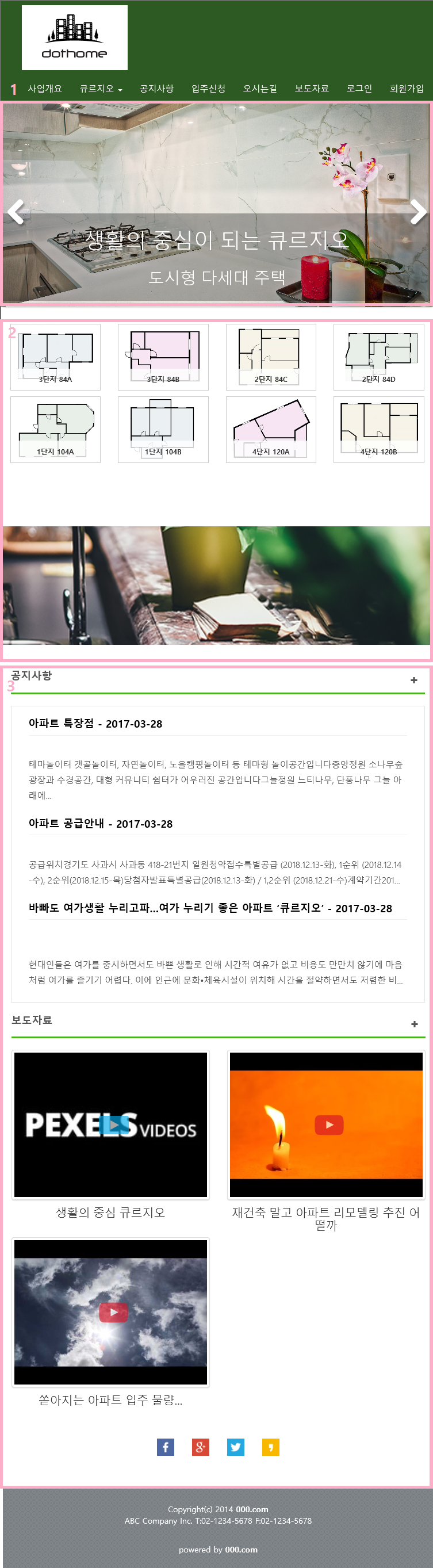
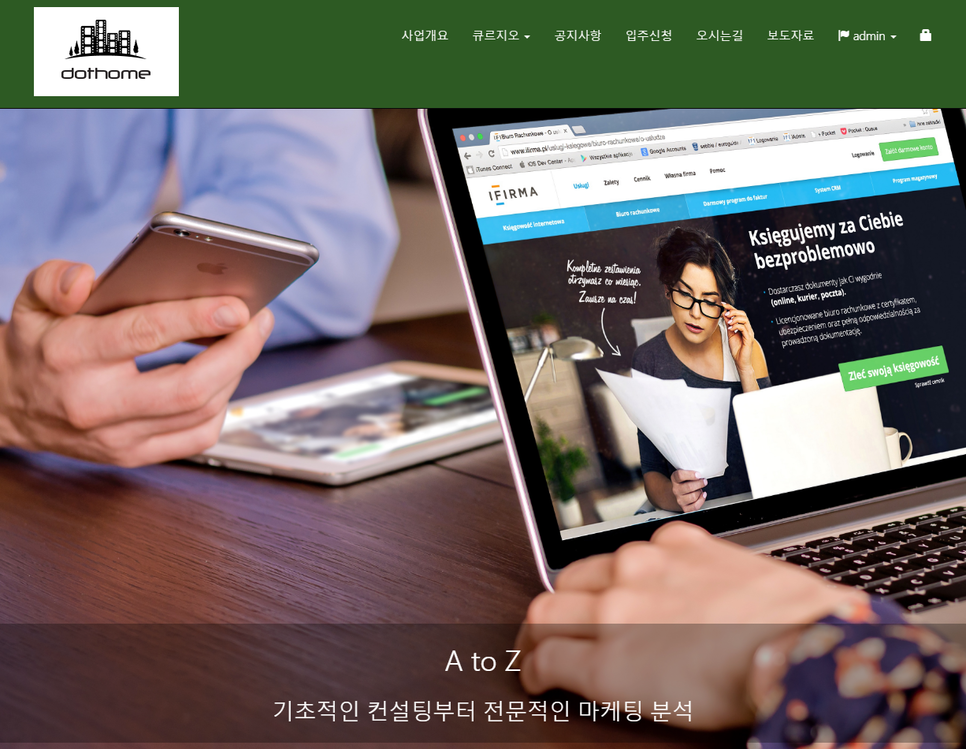
이 레이아웃을 첫 번째 레이아웃으로 수정해 보겠습니다.

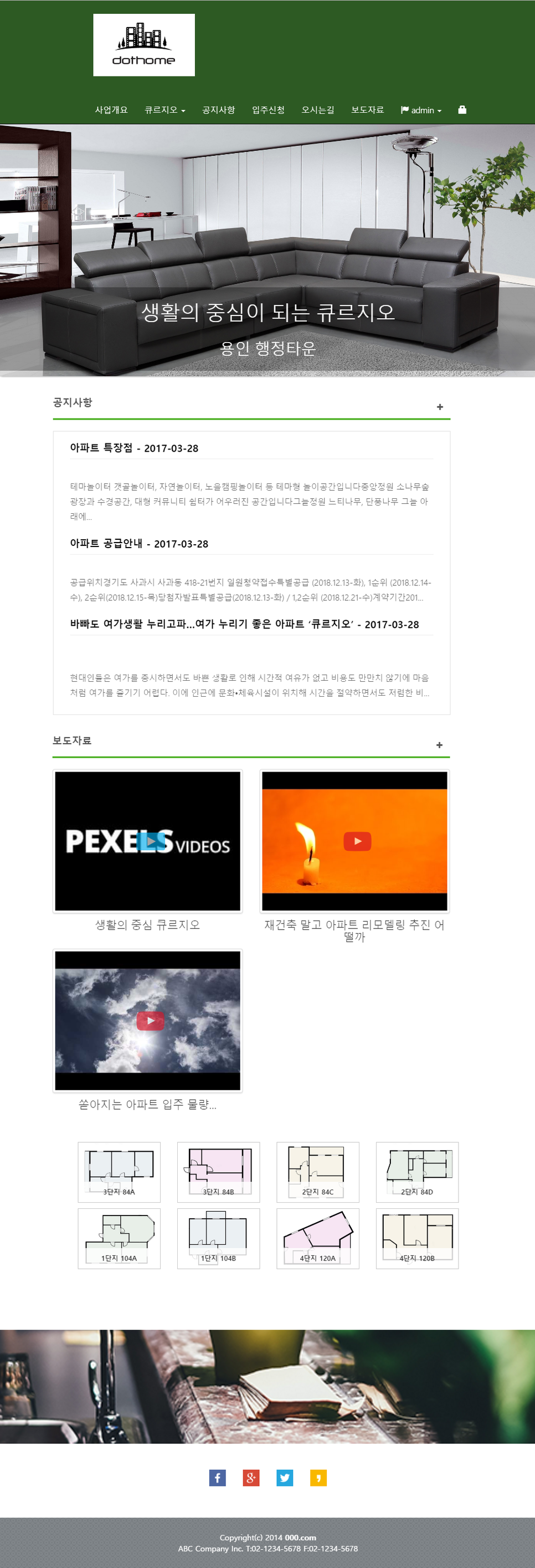
위처럼 슬라이드, 게시판, HTML 순으로 변경된 것을 확인하실 수 있습니다.
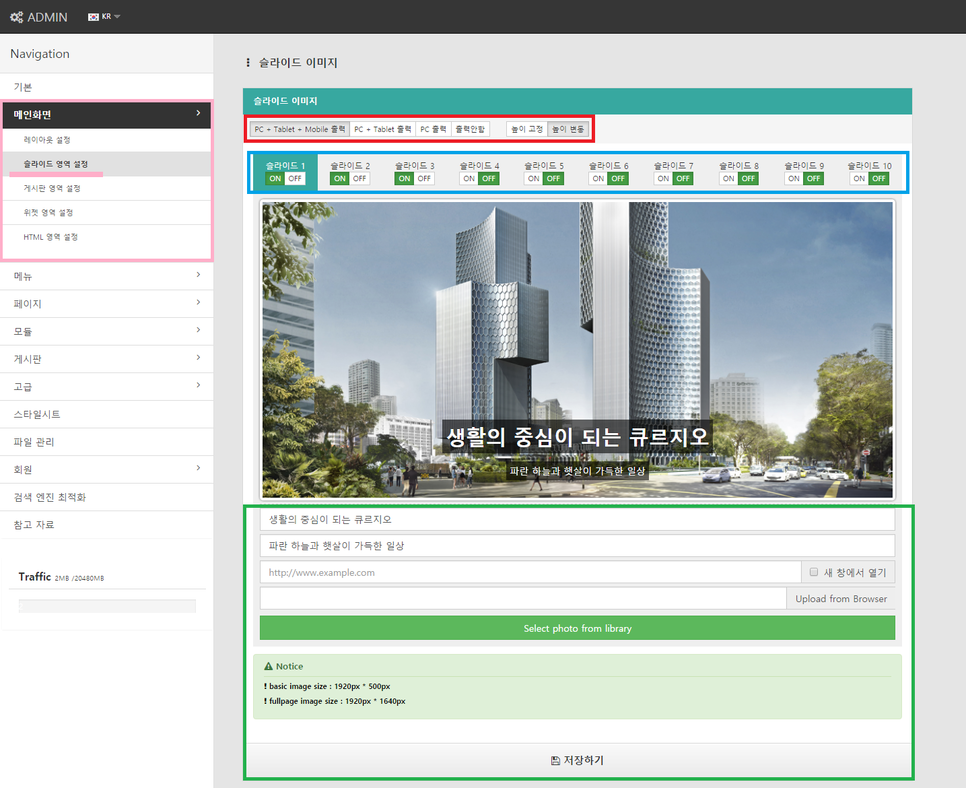
2. 슬라이드 이미지 설정하기

[메인화면] -> [슬라이드 영역 설정]으로 접속하면 슬라이드 이미지 페이지가 나옵니다!
다섯 번째 "Select photo from Library"는 [파일 관리]를 통해 업로드 한 이미지를 선택할 수 있습니다.

이미지와 문구 설정 후 ''''저장하기''''를 누르면 변경이 완료됩니다.
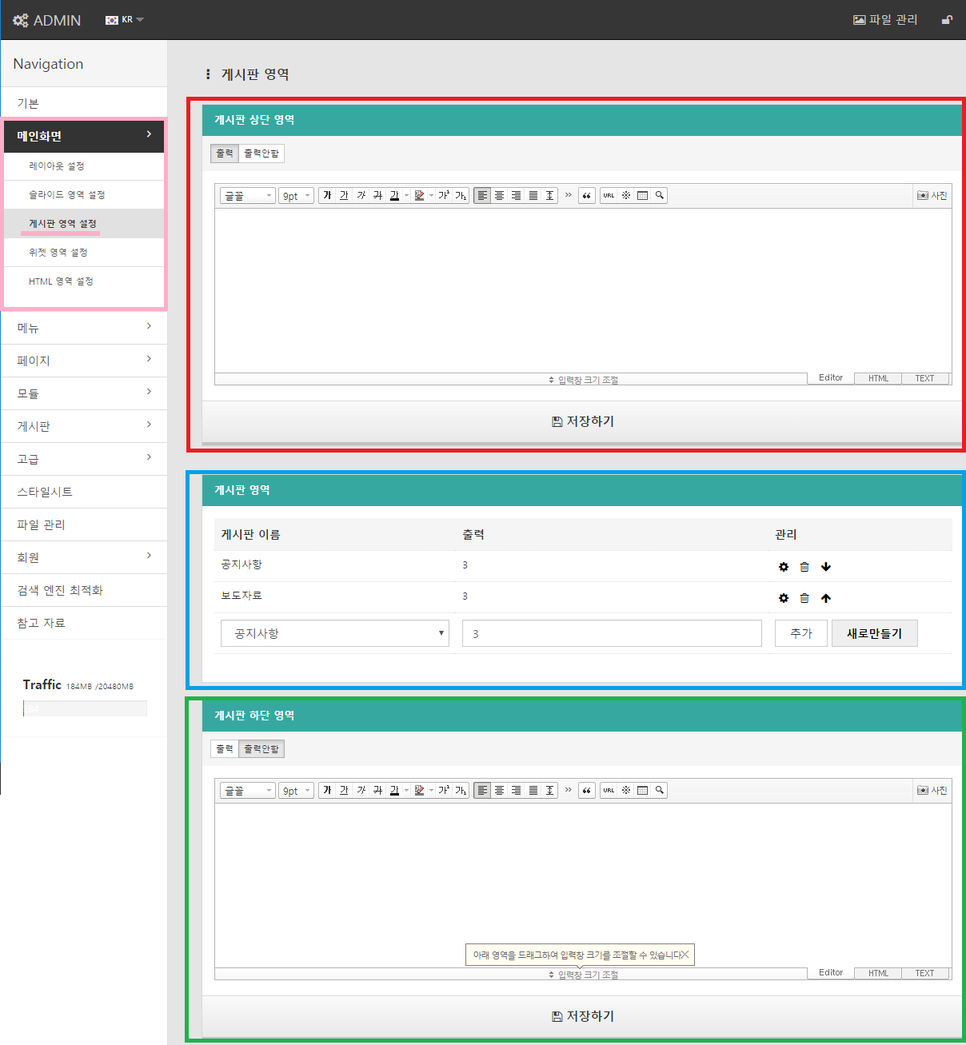
3. 게시판 영역 설정
이번엔 게시판 영역을 바꿔보도록 하겠습니다.

게시판 영역은 세 가지 영역으로 구성되어 있습니다.
게시판 하단 영역입니다. 마찬가지로 하단에 보여줄 내용을 출력해줍니다.
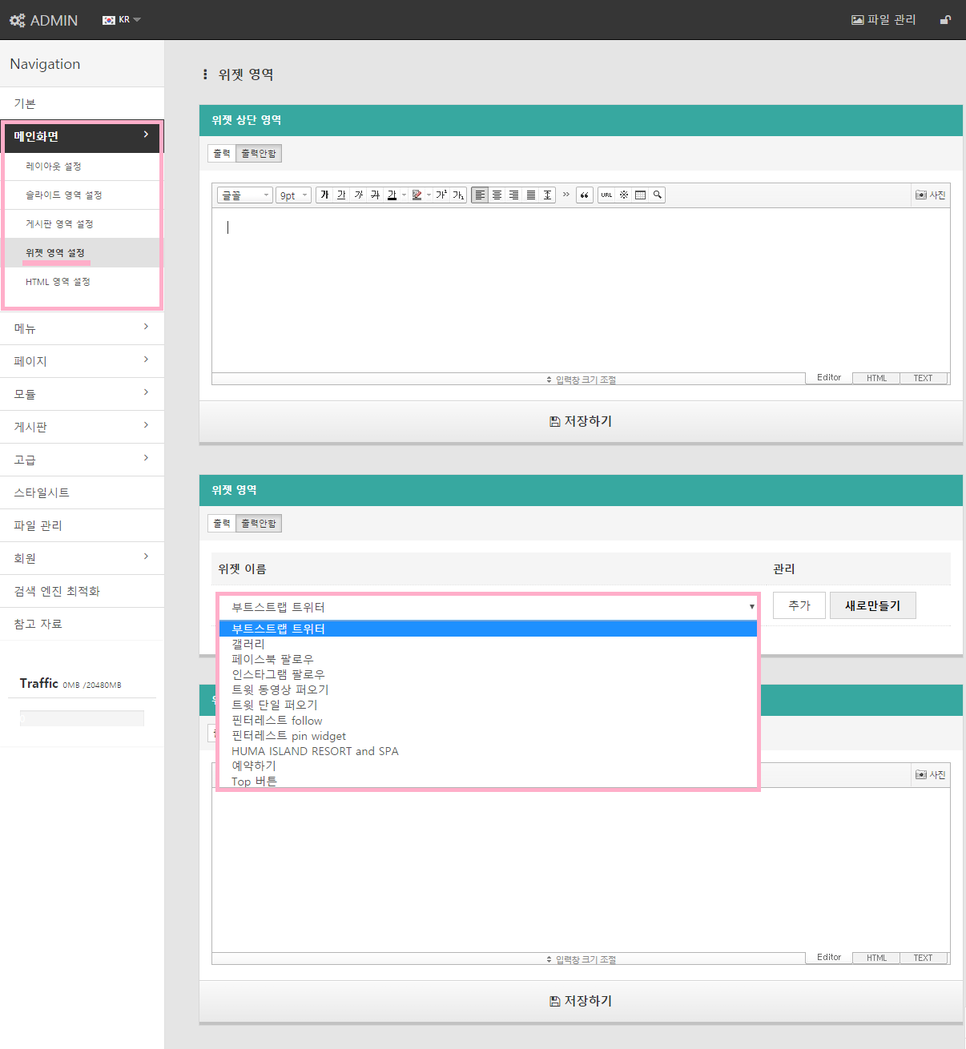
4. 위젯 영역 설정
메인화면에 위젯을 추가하는 방법에 대해 알려드리겠습니다.

구성은 게시판과 비슷합니다. 마찬가지로 상단 영역과, 위젯 영역 그리고 하단 영역으로 되어있습니다.
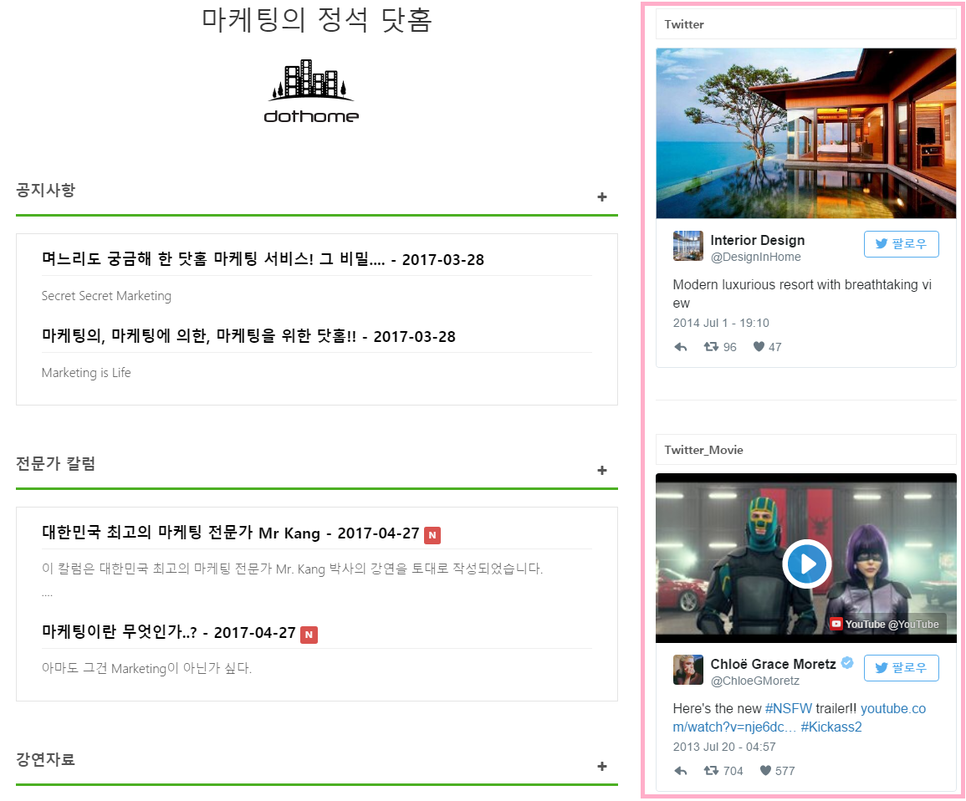
위젯 영역에서는 여러 가지 소셜 위젯을 추가할 수 있습니다.

위젯영역에 추가한 위젯을 확인하실 수 있습니다.
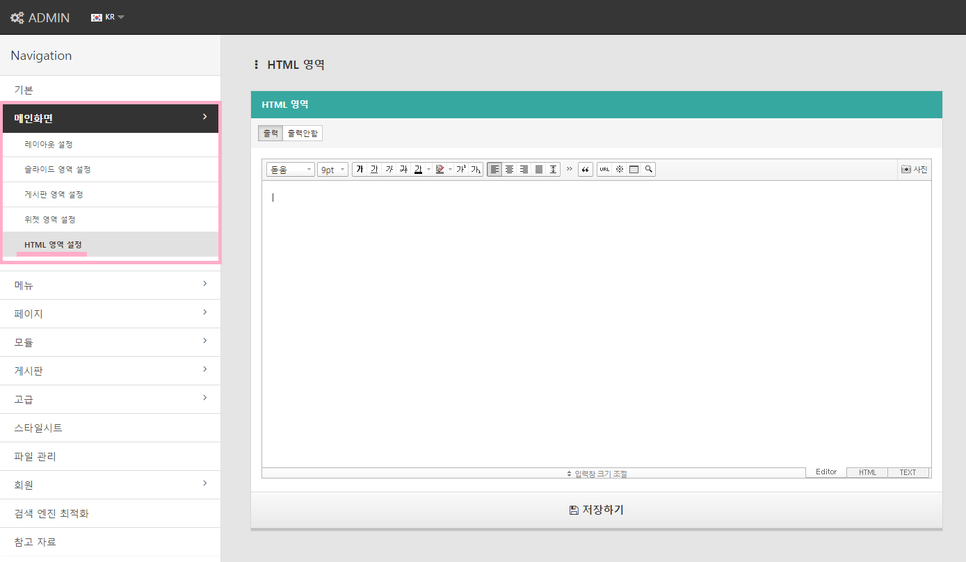
5. HTML 영역 설정

[HTML 영역]은 HTML 편집기를 이용하여 원하는 공간에 작업할 수 있는 영역입니다.
HTML 소스 작업도 가능하고 이미지, 텍스트 등의 입력도 가능합니다.
- 도메인
- 무제한 웹호스팅
-
웹호스팅
- 트래픽 리셋 방법 - 예약 리셋
- 이미지 호스팅 무료 SSL 적용방법
- 무료 호스팅 신청 방법
- FTP/DB 비밀번호 변경 방법
- 호스팅 초기화 방법
- 트래픽 리셋 방법 - 수동 리셋
- phpmyadmin 접속 방법
- FTP 프로그램(FileZilla) 사용 방법
- SSH 접속 방법
- 워드프레스 사이트 URL 변경 방법
- 워드프레스 관리자 패스워드 변경 방법
- XE 사이트 URL 변경 방법
- XE 관리자 패스워드 변경 방법
- 그누보드 관리자 패스워드 변경 방법
- 그누보드 메일 발송 문제 SMTP 설정 변경 방법
- 그누보드 DB 패스워드 변경 후 오류 해결 방법
- XE DB 패스워드 변경 후 DB 접속 오류 해결 방법
- 워드프레스 DB 패스워드 변경 후 데이터베이스 연결 중 오류 해결 방법
- .htaccess 를 통한 http -> https 리다이렉트 방법
- .htaccess 를 통한 특정 아이피 차단 방법
- 데이터(웹/DB) 백업 방법
-
구 닷홈빌더
- 오시는 길(다음 지도) 모듈 적용방법
- 오시는 길(구글 지도) 모듈 적용방법
- 오시는 길(네이버 지도) 모듈 적용방법
- 닷홈 빌더 5분 강좌 - Step1. 준비하기
- 닷홈 빌더 5분 강좌 - Step2. 로고 이미지 변경하기
- 닷홈 빌더 5분 강좌 - Step3. 메인화면 변경하기
- 닷홈 빌더 5분 강좌 - Step4. 메뉴 생성하기
- 닷홈 빌더 5분 강좌 - Step5. 게시판 생성하기
- 닷홈 빌더 5분 강좌 - Step6. 페이지 변경하기
- 닷홈 빌더 5분 강좌 - Step7. 동영상 생성하기
- 닷홈 빌더 5분 강좌 - Step8. 지도 생성하기
- 닷홈빌더 신규 닷홈빌더의 매뉴얼은 닷홈빌더 사이트에서 확인하실 수 있습니다.
- 웹메일
- SSL 보안인증서
- 스마트스토어
- 기타